画面表示のカスタマイズ
Subway Tooter の画面カスタマイズ設定は多くもなければ少なくもない感じです。
ただしその方向性が他クライアントとは少し異なります。
「切り替えなしで複数アカウント複数カラムを扱う」というコンセプトのアプリなので、カラムやアカウントに色を設定することは識別のために重要なのです。
テーマ
アプリ設定の「見た目/UIテーマ」で明るいテーマと暗いテーマを切り替えられます。
カラムの色
カラム設定を開いて下にスクロールして「色と背景」を選ぶとカラムの色をカスタマイズできます。
カラムを閉じるとカスタマイズされた情報は失われます。
カラムに背景画像と透過度を設定することもできます。かわいい/楽しい/かっこいい背景を設定するとタイムラインがより楽しく見えるかもしれませんね。
フッタ部分の色
アプリ設定の「見た目/フッタの色」でカスタマイズできます。
自アカウントの通称と色
アカウント設定の「通称と色」を選ぶとアカウントのAcct( user@host ) に通称と色を設定できます。
設定した通称と色は以下の部分に反映されます。
- カラムの頭に表示されるAcct
- 各トゥートの頭に表示されるAcct
- フッタのカラムボタンに表示されるアンダーバー (色が設定された時だけ表示されます)
- 各トゥートの @mention 部分 (色が変わります)
カラムフッタにアンダーバーがつくとアカウントを識別しやすくなります。おすすめです。
他アカウントの通称と色
アカウントやトゥートのコンテキストメニューで「通称と色」を選ぶと、そのアカウントのAcct( user@host ) に通称と色を設定できます。
それが自アカウントでなかった場合、設定した通称と色は以下の部分に反映されます。
- 各トゥートの頭に表示されるAcct
- 各トゥートの @mention 部分 (色が変わります)
交流のあるユーザには色だけでも設定しておくとTL上で識別しやすくなります。おすすめです。
display_name を頻繁に変更するユーザには通称と色を設定しておくと見破りやすくなります。おすすめです。
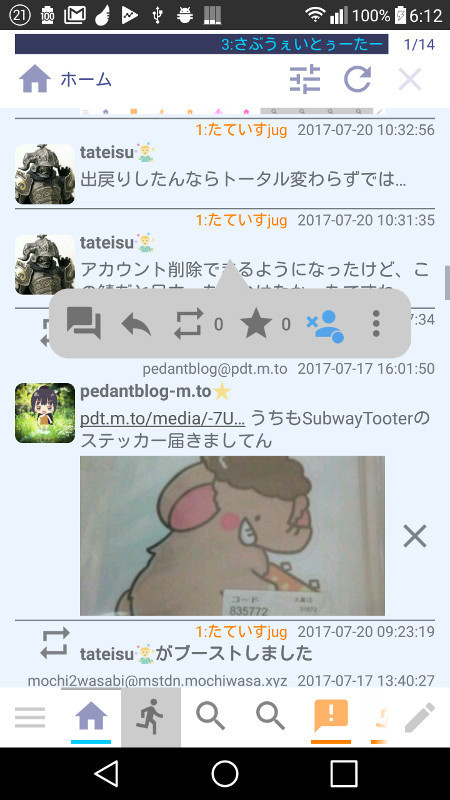
簡略表示
トゥートごとにボタンがいくつも表示されているのが煩わしいと思ったことはありませんか?
アプリ設定で簡略表示をONにすると、これらのボタンがポップアップ表示に変わります。

ファボやブーストの状態を確認するためにワンアクション挟まないといけないので、良し悪しですね。
カラムごとに設定したいかも…
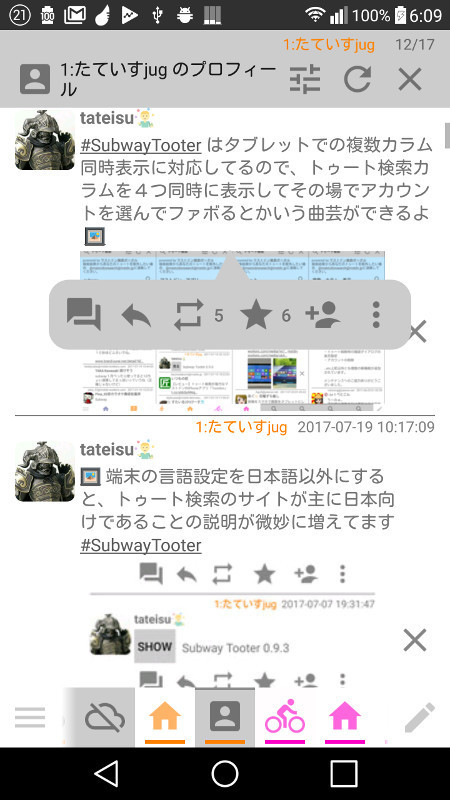
フォローボタンをボタンバーに表示する
ワンアクションでフォロー操作ができるようになります。TLを巡回してフォロー、ファボ、ブーストを押して回るソーシャルモンキーにピッタリな機能ですね!
ついでに Subway Tooter のフォローボタンはフォロー、被フォロー状態がわかるようになっています。
フォロー中なら人が青くなり、被フォロー中ならアイコンの右下に青い丸が表示されます。
タイムラインのフォント
アプリ設定から変更可能です。
ただしフォントによってレイアウトがかなり崩れます。
フォントサイズ
(v0.9.9以降)アプリ設定から変更可能です。
フォントの色
UIテーマで白と黒を選ぶことができます。
フォントの色を個別に変更する機能はありません。